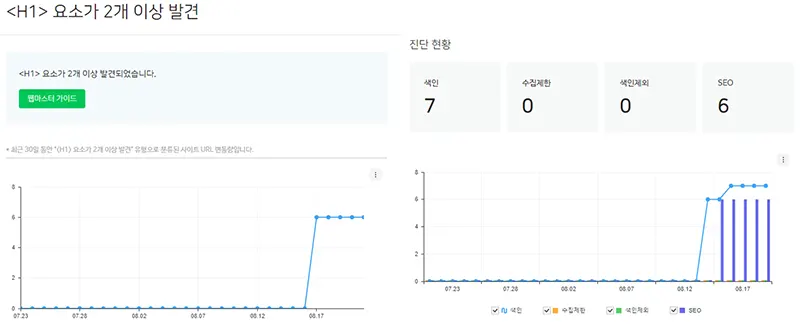
H1 요소가 2개 이상 발견되었습니다. 네이버 웹마스터 도구 또는 빙 웹마스터 도구에서 볼 수 있습니다. 티스토리 블로그 노출을 위해 다른 검색 엔진 사이트 등록 시 발생하는 오류입니다. HTML 편집에서 오류 수정하는 방법에 대해 알려드리겠습니다.
H1 요소 2개 이상 발견 수정

H1 요소 2개 이상 발견은 티스토리 블로그 운영자라면 누구나 한 번쯤은 마주하게 되는 오류입니다.
티스토리 블로그 방문자 유입을 위해 네이버와 빙 검색 엔진 사이트 등록 시 발생하는 것입니다.
SEO 맞춰 글 작성 시, 포스팅 글의 제목은 H1으로 하나의 포스팅 글에 오직 한 번만 사용해야 합니다. 그러나 티스토리 블로그의 경우 블로그명을 H1으로 기본 설정되어 있습니다.
따라서 하나의 포스팅에 H1이 2번 사용된 것으로 인식되는 것입니다. 포스팅 제목은 글의 시작이므로 H1으로 그대로 두고, 블로그명을 수정해야 합니다.

- H1 요소 2개 이상 발견 수정 방법
- HTML편집에서 HTML 탭 h1 검색 후 p1으로 수정 적용
- CSS 탭 #header h1 검색 후 p1으로 수정 적용

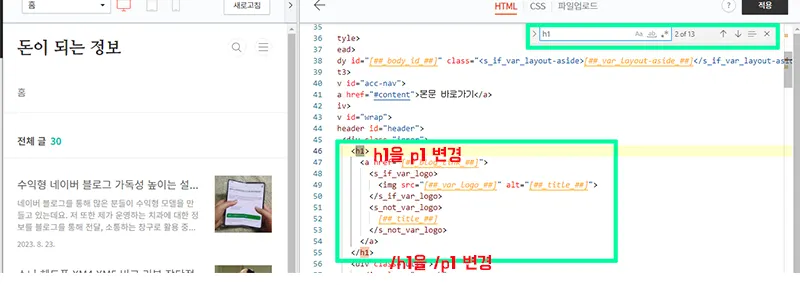
티스토리 블로그 관리페이지 → 꾸미기 스킨편집으로 이동합니다. HTML 편집을 눌러 HTML 탭에서 CTRL + F를 눌러줍니다.

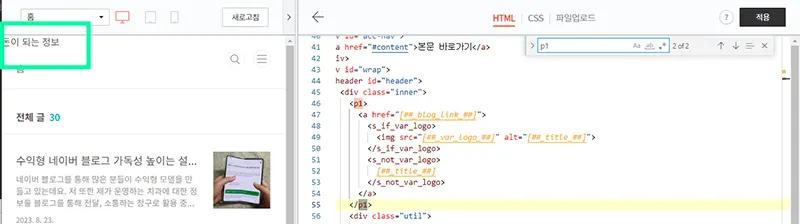
HTML 코드 안에서 h1을 검색 블로그명을 p1으로 수정해 줍니다. /h1도 동일하게 /p1으로 수정 후 적용 눌러줍니다.
블로그명 '돈이 되는 정보' 폰트 크기가 줄어들었습니다. 잘 수정되어 더 이상 포스팅의 제목 H1이 아니라는 것을 의미합니다.

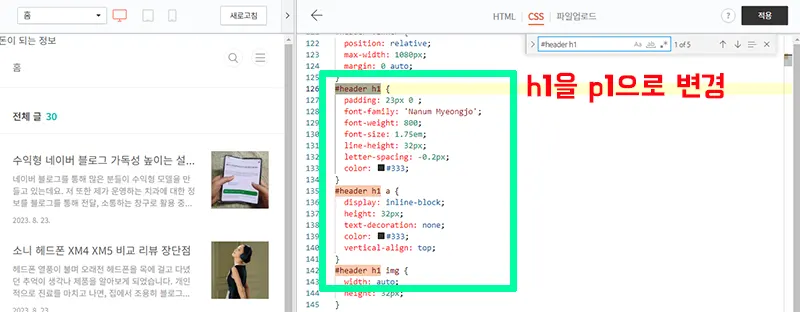
CSS탭으로 이동 CTRL + F로 #header h1 검색해 줍니다. 상단의 네모 상자 안의 세 개의 h1 전부 다 p1으로 수정해 줍니다.
적용을 눌러 꼭 티스토리 블로그에 반영해 줍니다.
정말 쉽고 간단하게 H1 요소 2개 이상 발견 오류를 수정했습니다.
블로그명이 너무 작아 시안성이 좋지 않습니다. 이어서 블로그명 폰트 크기 수정도 진행하겠습니다.
블로그명 폰트 크기 수정 방법
블로그명 폰트 크기가 너무 줄어들어 크기를 다시 크게 수정하도록 하겠습니다.

- 블로그명 폰트 크기 수정 방법
- CSS 탭 CTRL + F를 이용해 #header p1을 검색해 줍니다.
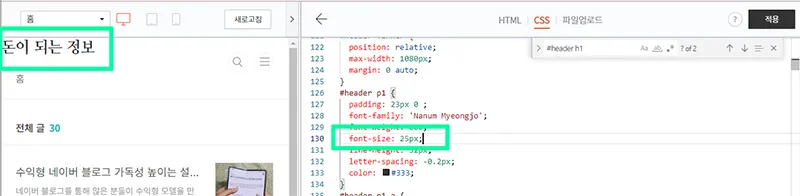
- #header p1은 블로그명입니다. font-size : 25px로 수정합니다.
- 적용을 클릭 후, 새로고침 해주면 바로 블로그명 폰트 크기가 수정됩니다. 변하는 크기를 확인 후 원하는 사이즈로 선택 적용해 주시기 바랍니다.
참고로 #header p1 아래로 순서대로 padding은 높이, 글씨체, 글씨 굵기, 글씨 크기(사이즈)입니다. 블로그명 사이즈 조정하실 때 참고하여 조정하시기 바랍니다.
H1 요소 2개 이상 오류 수정
H1 요소 2개 이상 발견 오류 수정하는 방법에 대해 이미지 캡처와 텍스트로 상세하게 설명해 드렸습니다.
추가로 블로그명 사이즈가 줄어들어 크기 수정하는 방법도 함께 알려드렸는데요. 생각보다 어렵지 않고 쉽게 수정할 수 있습니다.
HTML 편집에 두려움을 갖지 말고, 차분하게 순서대로 따라 하시면 큰 어려움 없이 수정하실 수 있습니다.
네이버의 경우 즉각적으로 오류가 해결되지 않습니다. 네이버 봇이 새로 크롤링한 후 오류가 사라지니 이 부분은 며칠 후 네이버 웹마스터 가서 확인하시기 바랍니다.
'IT모바일 리뷰 > IT관련 정보' 카테고리의 다른 글
| 오토바이 스쿠터 내비게이션 앱 이륜차 설정 (0) | 2023.09.28 |
|---|---|
| 카톡 조용히 나가기 카카오톡 단체채팅방 몰래 (1) | 2023.09.22 |
| 티스토리 블로그 글자수 확인 키워드 프로그램 (0) | 2023.08.21 |
| 티스토리 구글 서치콘솔 등록 애드센스 신청 방법 (0) | 2023.08.20 |
| 우리동네GS 앱 회원가입 방법 GS Pay GS프레시 GS편의점 (0) | 2023.08.10 |



