
구글 애드센스 승인받은 후, 자동광고 설정만 해두었습니다. 그리고 일주일 동안 클릭 수와 예상수입을 확인했습니다. 애드센스 승인을 받은 다른 블로그와 비교해 보니 페이지뷰는 거의 비슷한데, 클릭수가 적어 예상수입이 큰 차이로 발생합니다. 디스플레이 수동광고 만들고 설정하는 방법에 대해 알려드리겠습니다.
구글 애드센스 수동광고
구글 애드센스는 자동광고와 수동광고로 크게 나눌 수 있습니다.
작성한 포스팅의 레이아웃 및 작성된 콘텐츠 양에 따라 게재되는 광고의 수가 자동으로 설정되는 것을 자동광고라고 합니다.
수동광고는 애드센스에서 제공하는 네 가지 광고 단위 중 본인이 사용하고자 하는 광고를 만들어 작성한 포스팅 내에 적절하게 직접 배치하는 것을 말합니다.
자동광고 설정 방법이 궁금하다면 아래 링크로 이동해 주시기 바랍니다.
티스토리 애드센스 승인 자동 광고 설정 방법
티스토리 블로그 애드센스 승인이 드디어 났습니다. 현재 운영 중인 블로그의 경우 첫 포스팅 후, 두 달 조금 지나 광고 승인 메일을 받았는데요. 애드센스 승인 신청하고 두 달만입니다. 자동
mifu.tistory.com
구글 애드센스 수동광고 단위는 디스플레이 광고, 인피드 광고, 인아티클 광고, 멀티플렉스 광고 총 네 가지입니다.
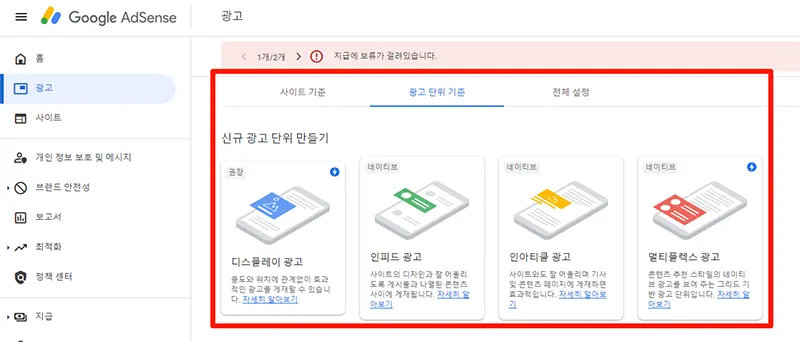
애드센스 접속 후, 홈 아래 광고 클릭 → 사이트 기준, 광고 단위 기준, 전체 설정 중 두 번째 광고 단위 기준 탭을 클릭해 만들 수 있습니다.

광고 단위 기준 탭에는 수동광고를 만들 수 있는 디스플레이, 인피드, 인아티클, 멀티플렉스 광고가 있습니다. 하나씩 클릭해, 광고가 설정되는 예시를 직접 확인할 수 있습니다.
각 광고 단위마다 만드는 방법은 차이가 있으며, 용도에 따라 만들어 사용하면 더 좋은 애드센스 광고 효과를 볼 수 있습니다.
디스플레이 광고 만들기
디스플레이 광고는 애드센스 수동광고 설정 시 가장 무난하게 사용하는 단위입니다. 용도나 위치에 상관없이 포스팅 본문에 자연스럽게 배치됩니다.
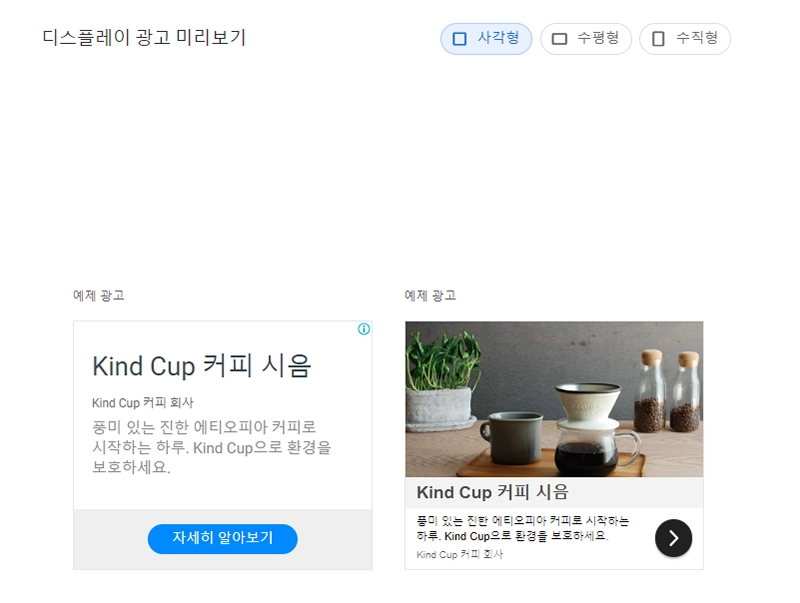
- 디스플레이 광고 종류
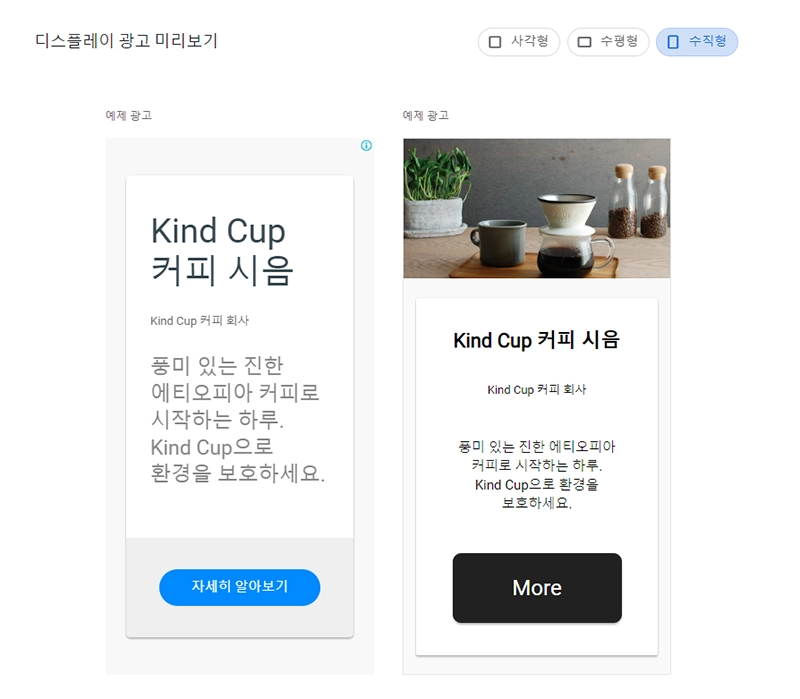
- 사각형 광고 예시 화면으로 본문 내 아래와 같은 크기로 배치됩니다.

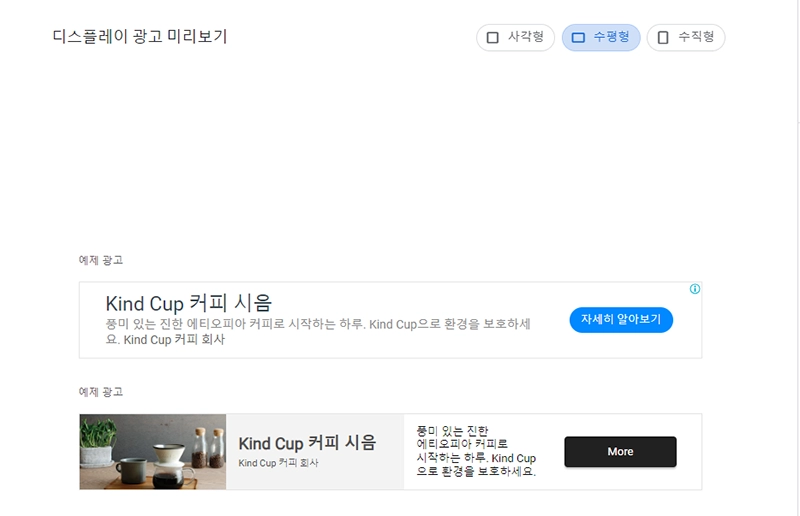
- 수평형 광고 예시 화면으로 본문 내 아래 이미지와 같이 배치됩니다.

- 수직형 광고 예시 화면으로 본문 내 아래와 같이 세로가 길게 배치됩니다.

- 디스플레이 광고 만들기
디스플레이 광고 설정 방법은 사각형, 수평형, 수직형 모두 동일합니다. 예시를 보고 본인 포스팅과 어울리는 광고 형태를 선택하면 됩니다.

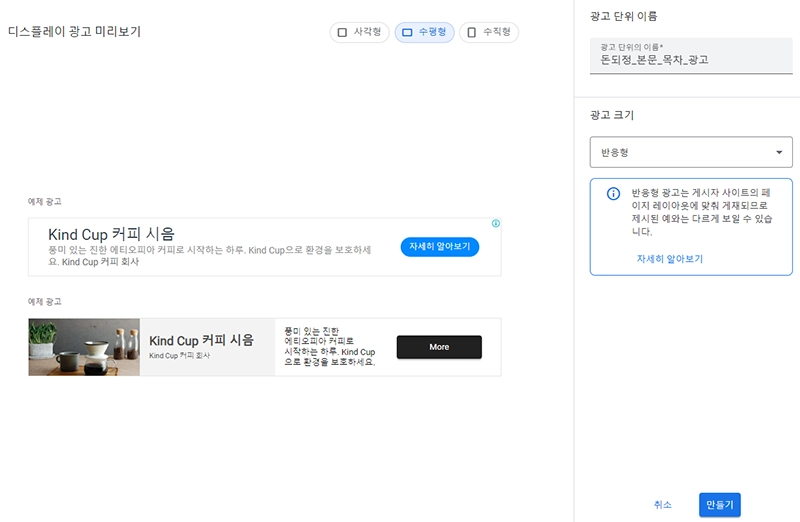
1. 사각형, 수평형, 수직형 중 선택하고 오른쪽 탭 광고 단위 이름을 적습니다. 이름을 최대한 명확하게 구분해서 작성해 주시기 바랍니다.
애드센스 광고 보고서, 광고 단위별 금액과 클릭수를 확인할 때, 광고 단위 이름만 보고도 블로그의 포스팅 본문 어느 위치구나 알 수 있도록 적어주는 게 좋습니다.
2. 광고 단위 이름을 작성했다면, 광고 크기를 선택합니다. 반응형과 고정형 두 가지 중 선택 가능하며, 반응형을 선택 후 하단의 만들기를 클릭해 주시기 바랍니다.
블로그 포스팅은 PC와 모바일 둘 다 높은 가독성과 함께 광고가 어우러져야 합니다. 고정된 크기가 아닌 반응형을 선택해 레이아웃에 어울리게 배치해야 합니다.

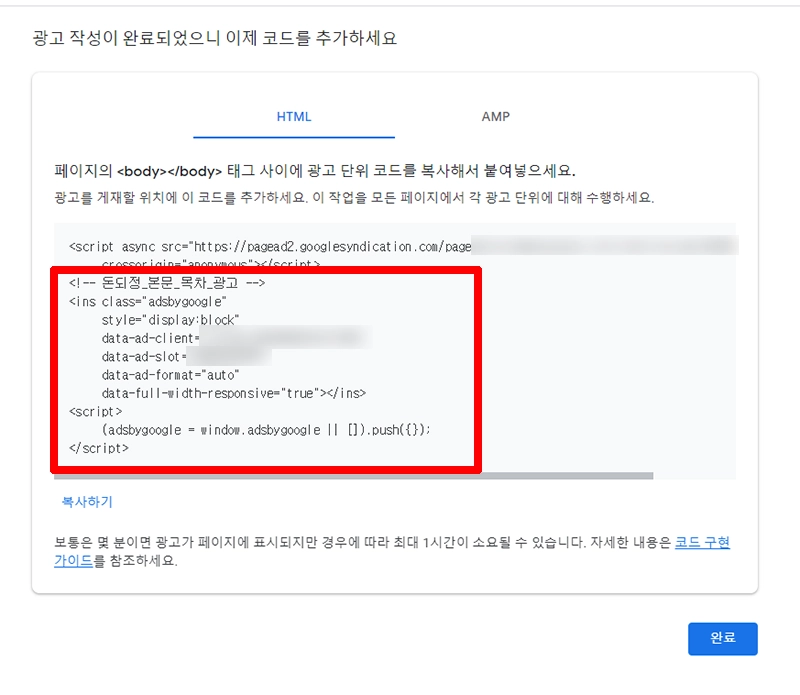
3. 방금 만들었던 디스플레이 수평형 광고 소스코드가 완성되었습니다. 소스 코드를 포스팅 본문에 삽입하고, 포스팅 발행 시 광고가 노출됩니다.
코드 아래 복사하기 클릭 후 메모장에 붙여 넣기 해주세요.

디스플레이 광고 만들기가 완료되었습니다. 가장 기본적인 광고이며, 많이 사용하는 형식입니다. 만드는 방법도 쉽습니다.
본문 내 광고를 여러 개 배치할 분들은 동일한 과정으로 계속 만들어도 됩니다.
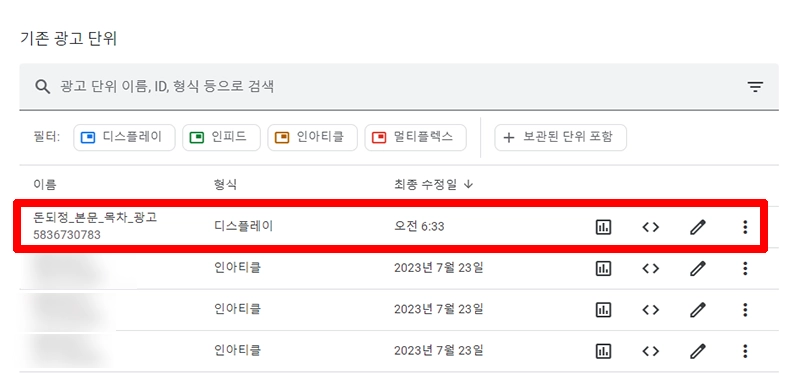
방금 만든 광고는 기존 광고 단위 리스트 상단에 보입니다. 각 아이콘은 보고서, 소스코드, 수정, 더보기로 용도에 맞게 클릭해 사용하면 됩니다.
디스플레이 광고 설정
방금 만들었던 디스플레이 광고를 포스팅 본문에 설정하는 방법을 알려드리겠습니다.
자동광고는 구글에서 글 작성하고 발행하면 자동으로 배치해 주는 반면, 수동광고는 본인이 직접 글 본문 내 소스코드를 삽입해야 합니다.
- 디스플레이 광고 소스코드 정리

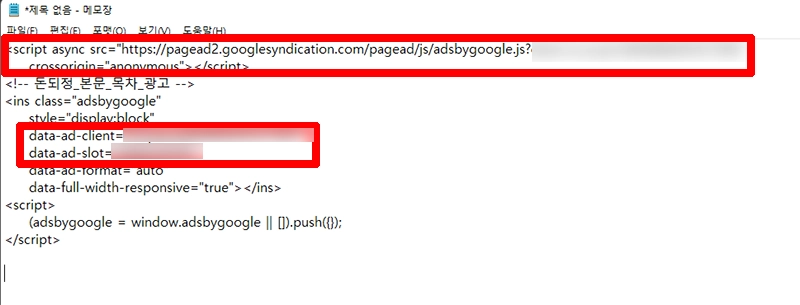
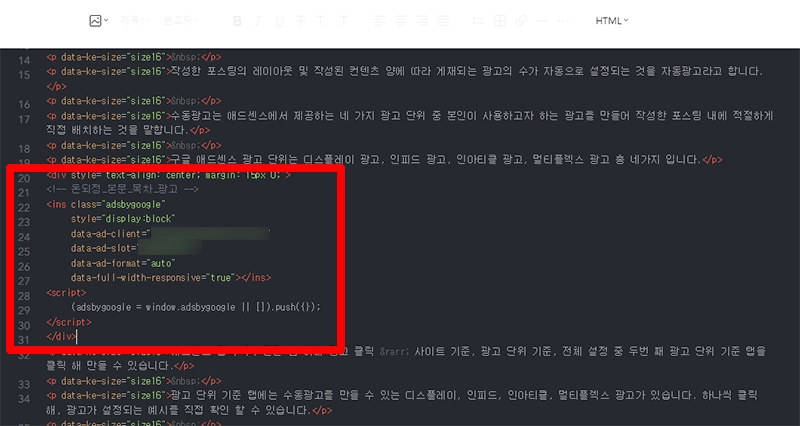
메모장에 복사해 둔 소스코드를 보면 <script async src=> 이 부분은 애드센스 광고 사용에 대한 코드입니다. 이미 애드센스 승인 요청 할 때, 블로그 편집 Html <Head>와 </Head> 사이에 직접 넣어준 코드이기 때문에 중복으로 계속 사용할 필요가 없습니다.


메모장에서 삭제하고, 광고 단위 이름 부분부터 사용하면 됩니다. 광고 노출 시 자연스럽고 매끄럽게 보이기 위해 소스 코드 상단에 <div style="text-align: center; margin: 15px 0;"> 추가해 줍니다.
그리고 포스팅 수정, 또는 알 수 없는 이유로 광고 노출이 안 되는 경우를 예방하기 위해 코드 위아래로 <div></div>를 넣어 광고 소스코드가 깨지는 것을 방지 해줍니다.
광고 코드 정리 부분이 어렵게 느껴진다면 아래 파일 다운로드하여 본인의 애드센스 pub 16자리 번호와 광고 slot 번호만 입력해 사용하셔도 됩니다.
광고 단위 이름도 지우고 본인이 작성한 이름으로 변경해 주세요!
- 디스플레이 광고 본문 설정 방법

1. 티스토리 글 작성 후, 수동 광고 넣을 위치를 미리 정해둡니다.
수동 배치이기 때문에 글을 보며 광고 클릭 할 만한 위치를 생각해 표시해 두면, HTML에서 바로 소스코드를 붙여 넣기 쉬워집니다.

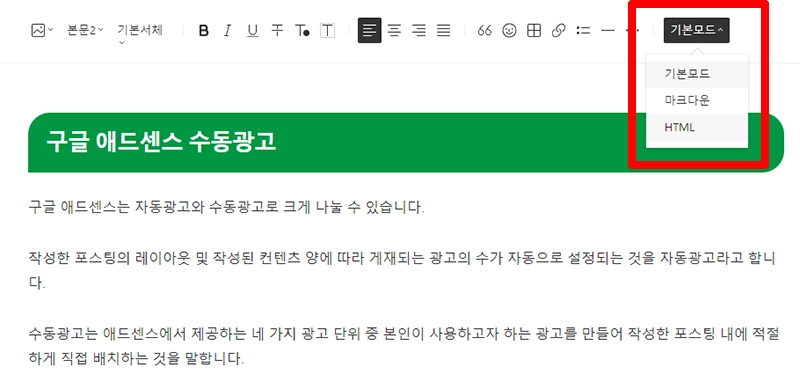
2. 티스토리 글쓰기 상단을 보면 오른쪽 끝부분 기본모드가 보입니다. 클릭하면 기본모드, 마크다운, HTML을 볼 수 있습니다.
HTML을 클릭해, 내가 미리 정해둔 위치로 이동합니다.

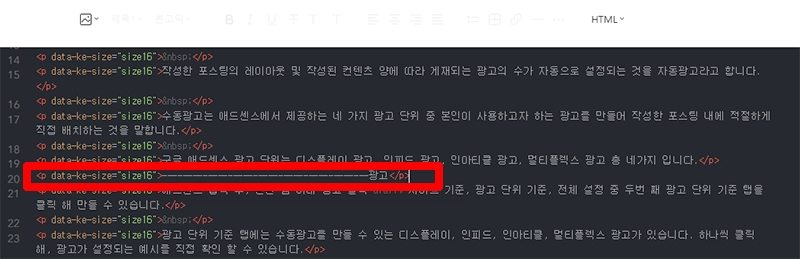
3. 메모장에 복사해 둔 디스플레이 광고 소스코드를 복사합니다. 코드의 처음부터 끝까지 선택해야 합니다.

4. 광고 삽입할 위치에 소스코드를 붙여 넣기 합니다. 다시 상단 오른쪽 기본모드를 클릭해 글쓰기로 돌아갑니다.

5. 수동광고 위치에 디스플레이 광고코드가 정상적으로 설정된 것을 확인합니다.
어떠신가요? 처음 따라 하면 낯설어서 어렵게 느껴지는데 막상 여러 번 반복적으로 사용하다 보면 기계적으로 수동광고를 넣고 있는 자신을 발견할 수 있습니다.
절대 어렵지 않으니 포기하지 말고 꼭 해보시기 바랍니다.
- 수동광고 사용 방법
매번 포스팅 작성 후, 발행 전 HTML 모드로 이동해 메모장에 복사해 둔 수동광고를 직접 넣고 있습니다.
번거롭게 느껴진다면, 미리 서식에 수동광고 코드를 입력해 저장하고 포스팅 글쓰기 후, 서식 불러오기로 사용해도 됩니다.
이는 수동광고 사용 방법에 차이일 뿐 다르지 않습니다. 본인이 편한 방법을 선택해 사용하면 됩니다.
구글 애드센스 수동광고 어렵지 않아요
구글 애드센스 수동광고 디스플레이 광고 만들기와 포스팅 본문 내 설정 방법까지 함께 알려드렸습니다.
자동광고 설정보다 확실히 어렵게 느껴지실 것 같습니다. 저도 처음 수동광고 만들고 적용할 때는 가슴 졸이며 두근두근 했는데요.

하나 둘 수동광고 설정이 늘어나며 어느 순간 자연스럽게 광고 넣는 모습을 확인할 수 있습니다.
이미지 캡처와 텍스트 상세하게 작성했습니다. 순서대로 천천히 따라 하면 어렵지 않게 수동광고 설정할 수 있습니다.
메모장에 만들어둔 광고코드는 앞으로 계속 사용하면 됩니다.
다음 포스팅에서는 인피드, 인아티클 수동광고 만들고 설정하는 방법에 대해 알려드리겠습니다.
'돈이 되는 정보 > 애드센스 정보' 카테고리의 다른 글
| 모바일 전면광고 설정 방법 게재 빈도 최적화 애드센스 (4) | 2023.10.25 |
|---|---|
| 애드센스 GDPR 설정 개인 정보 보호 메시지 게시 방법 (2) | 2023.10.17 |
| 티스토리 서식 애드센스 수동광고 설정 (33) | 2023.10.14 |
| 티스토리 애드센스 승인 자동 광고 설정 방법 (4) | 2023.09.26 |
| 티스토리 구글 서치콘솔 등록 애드센스 신청 방법 (0) | 2023.08.20 |



