블로그 운영하다 보면 중요한 링크를 눈에 띄게 표시하고, 클릭을 유도할 수 있는 맞춤형 링크 버튼이 필요할 때가 있습니다. 코딩 지식이 없어도 ChatGPT를 활용하면 간단하게 블로그 링크 버튼을 만들 수 있습니다. 제가 GPT-4o와 함께 만드는 과정을 단계별로 소개합니다.
블로그 링크 버튼 중요성

블로그에서 특정 링크를 강조할 때, 링크 버튼은 매우 효과적입니다. 간단한 버튼 하나로 CTR을 크게 높일 수 있는데요.
특히 '더 알아보기', ' 지금 신청하기' 같은 문구가 들어간 버튼은 방문자가 자연스럽게 클릭하도록 유도합니다.
일반적인 텍스트 링크보다 버튼 형식은 더 눈에 띄고 디자인적으로도 깔끔합니다.
하지만 블로그를 처음 시작하거나 코딩 지식이 없는 분들은 이러한 링크 버튼 만드는 것이 어렵게 느껴질 수 있습니다.
그 결과 불필요한 비용을 들여 강의를 듣게 되는데요. 이제는 ChatGPT 활용해 누구나 쉽게 링크 버튼 만들 수 있습니다.
고가의 유료 Blog 강의 듣지 않고 간단하게 챗지피티 이용해 직접 버튼 만들어 보세요!
ChatGPT 링크 버튼 만드는 방법
저 역시 코딩에 익숙하지 않았지만, GPT-4o와 간단한 대화를 통해 원하는 링크 버튼을 쉽게 만들 수 있었습니다.
다음은 제가 사용한 단계별 과정입니다.
- GPT 4o 활용 링크 버튼 만들기

1.ChatGPT에게 요청
먼저, GPT-4o에게 원하는 블로그 링크 버튼을 만들어 달라고 요청했습니다.
2. 코드 생성
이미지와 같은 HTML 삽입하는 코드가 생성되었습니다.
3. HTML 모드에서 확인
생성된 코드를 복사한 후, 블로그 글 작성 화면에서 HTML 모드로 전환해 확인했습니다.

4. 세부 수정 요청
버튼의 색상, 크기, 텍스트, 테두리 등 마음에 안 드는 부분이 있으면 다시 수정 요청합니다.

5. 코드 수정
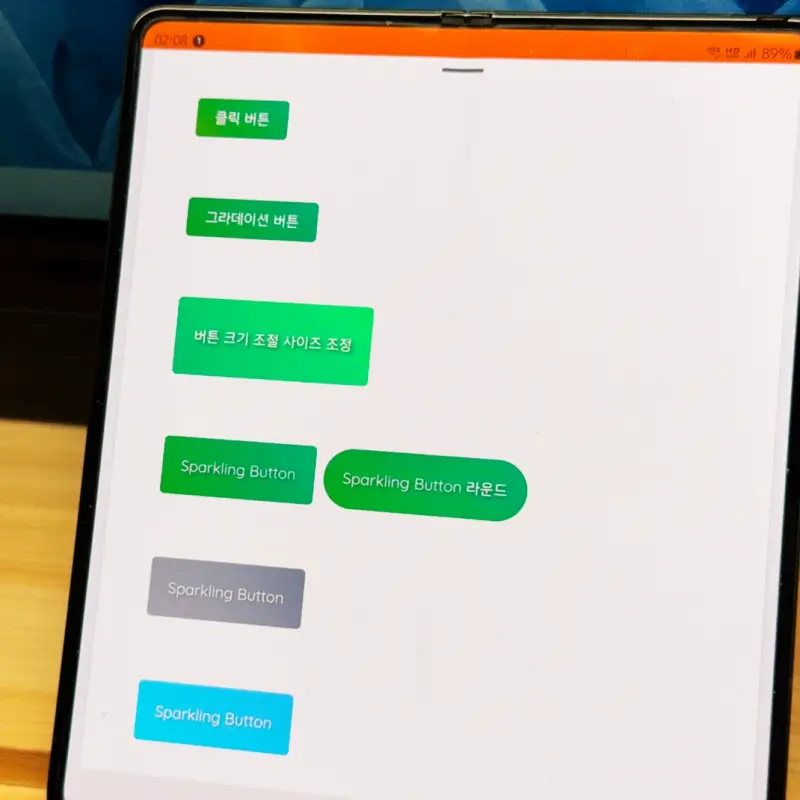
또한 버튼 크기가 고정인지, 텍스트 길이에 따라 자동으로 조정되는지 등 확인하고 코드를 다시 받아봅니다.
만약 버튼이 작동하지 않거나, 링크 효과가 제대로 표시되지 않는다면 이미지를 통해 전달하고 다시 수정된 코드에 대한 피드백받을 수 있습니다.
맞춤형 디자인 추가하기
GPT-4o가 생성한 링크 버튼에 더 다양한 스타일 적용하고 싶다면, 세부적으로 디테일하게 요청사항 전달합니다.
프롬프트에 사용자가 글을 입력하면, 구 모델과 달리 4o는 이해도가 높아 기대하는 답변을 제공합니다.
- "버튼을 더 둥글게 만들어줘"

예를 들어 둥근 테두리를 원한다면, 어려운 용어 없이도 요청할 수 있습니다. 코드에 직접 변경 사항 반영해 주고 별도의 설명과 함께 답해 줍니다.
- 그라데이션 효과 적용

버튼에 그라데이션을 반영하고 싶다면, 어려운 용어로 설명하지 않아도 위의 이미지처럼 대화해도 됩니다.
어떤 효과를 적용해서 어떻게 수정되었는지 변경된 코드와 함께 상세한 설명으로 답해줍니다.
- "세련된 색상으로 만들어줘"

색상도 단순하게 검정, 흰색, 빨강이 아닌 차분하면서도 세련된 색상이라는 다소 중의적인 질문에도 명확한 답과 함께 샘플코드를 전해줍니다.
이와 같이 친구와 대화하듯 ChatGPT에게 원하는 스타일을 이야기하며 맞춤형 디자인을 만들 수 있습니다.
GPT 3.5 모델이 처음 대중에 공개되었을 때에는 완벽하지 않은 인공지능 기술로 인해 프롬프트 작성법이 매우 중요했습니다.
하지만, 점점 GPT의 이해도가 더 높아지면서 프롬프트 기술보다는 오히려 대화하듯 편하게 채팅하면서도 더 좋은 결과를 이끌어 낼 수 있습니다.
ChatGPT 4o와 제가 만든 링크 버튼 코드는 아래 파일 다운로드 후 사용할 수 있습니다.
ChatGPT와 함께라면 코딩이 쉬워져요!

ChatGPT는 코딩을 잘 모르는 사람도 쉽게 맞춤형 링크 버튼을 만들 수 있도록 도와줍니다.
복잡한 설정 없이도 GPT-4o와 대화만으로 만들고, 클릭률을 높일 수 있는 환경을 구축할 수 있습니다.
기존 다른 사람의 CSS, HTML 코드를 사용해 왔던 분들이라면, 간편하게 자신만의 링크 버튼 만들 수 있습니다.
지금 바로 ChatGPT와 대화하며 버튼 만들어 보세요. 여러분의 블로그 디자인이 한층 더 업그레이드될 것입니다.
'IT모바일 리뷰 > IT관련 정보' 카테고리의 다른 글
| ChatGPT canvas 사용법 웹툰 그림 그리기 gpt 4o (5) | 2024.10.19 |
|---|---|
| 2025년 AI 사주보기 챗GPT 무료로 사주 풀이 (14) | 2024.10.19 |
| 송파구 프린트 인쇄 출력 24시간 가능한 무인 가락동 매장 (5) | 2024.10.16 |
| 우리은행 거래내역서 발급 방법 PDF 저장 (2) | 2024.10.16 |
| HEIC JPG 파일 변환 방법 iLoveIMG 무료 사용 (3) | 2024.10.15 |



