워드프레스 블로그 구글 애드센스 신청 방법은 두 가지입니다. 구글 사이트 킷 플러그인 설치하고 서치콘솔, 애널리틱스 등 연동하는 방법과 별도 애드센스 신청하는 방법입니다. 후자를 선택한다면, 기존 애드센스 계정에 사이트 추가하는 경우가 많습니다.
워드프레스 블로그 애드센스

워드프레스 블로그의 경우 구글 사이트 키트 플러그인을 통해 구글 애드센스, 서치콘솔, 애널리틱스, 페이지 스피드 인사이트를 한 번에 연동할 수 있습니다.
티스토리 블로그로 애드센스 신청한 경험이 있는 사용자라면, 사이트 소유자를 확인하기 위해 애드센스 코드를 티스토리 블로그 헤더 부분에 삽입하는 것을 경험해 보셨을 텐데요.
워드프레스 블로그 처음 시작하면, 플러그인 설치도 어려운데 헤더를 찾아 삽입하는 것은 더욱 어렵게 느껴집니다.
그러나 기존 승인받은 애드센스 계정에 워드프레스 블로그 추가하려면 구글 사이트 킷 플러그인이 아닌 별도 애드센스 소유자 확인이 필요합니다.
두번째 방법으로 워드프레스 블로그 헤더에 애드센스 코드를 삽입하는 방법 알려드리겠습니다.
워드프레스 플러그인 설치
워드프레스 블로그 플러그인 설치를 통해, 헤더에 애드센스 광고 코드를 삽입하도록 하겠습니다.

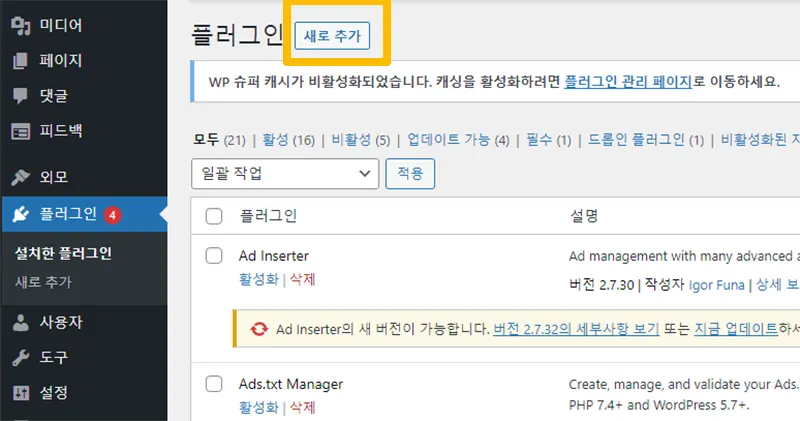
1. 워드프레스 메뉴탭에서 플러그인으로 이동합니다.

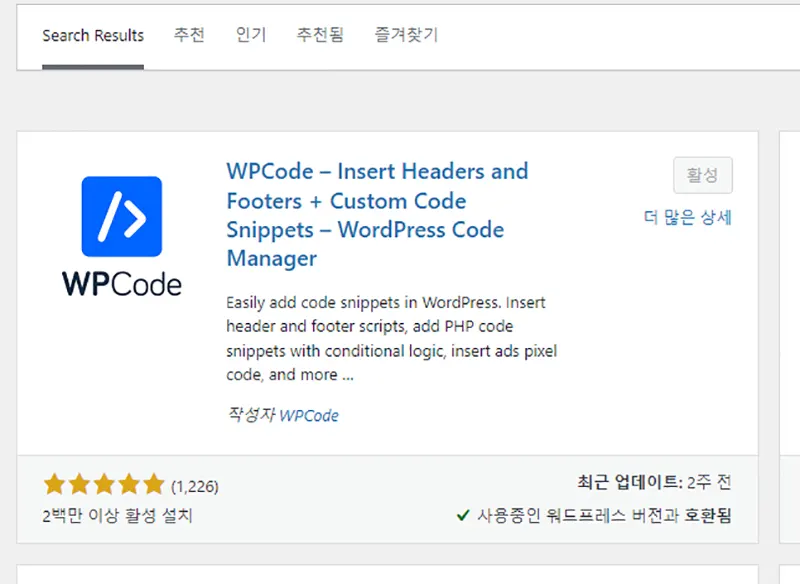
2. 플러그인 새로 추가 클릭 검색창에 'WPCode' 검색, 플러그인 설치합니다.
WPCode 플러그인은 워드프레스 헤더 또는 푸터에 추가 스크립트 입력이 필요할 때, 사용하기 편합니다.
네이버 서치어드바이저 소유권 인증할 때, 사용했는데 직관적이고 편리했습니다.

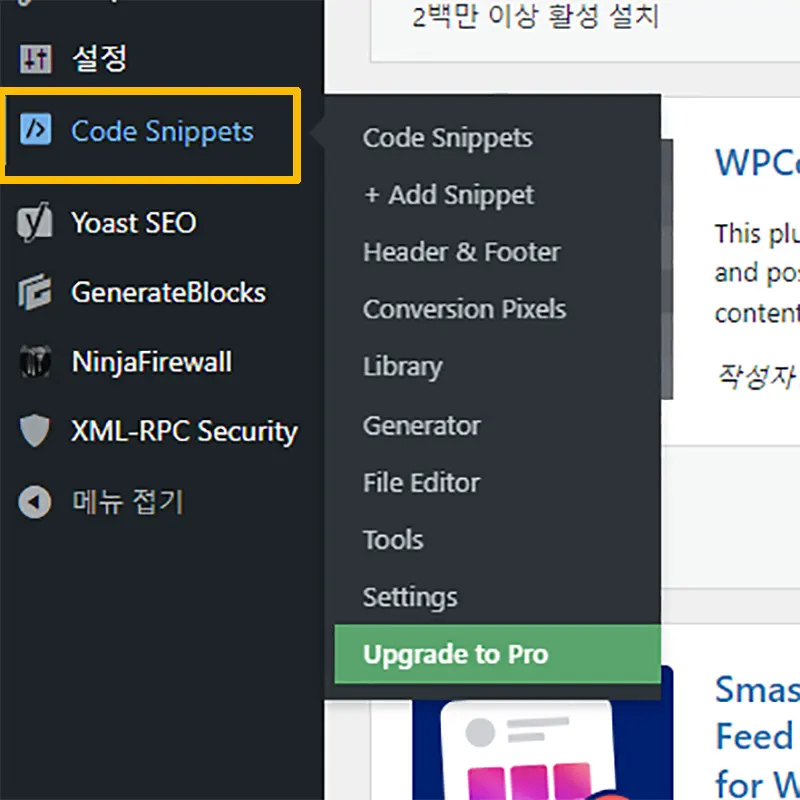
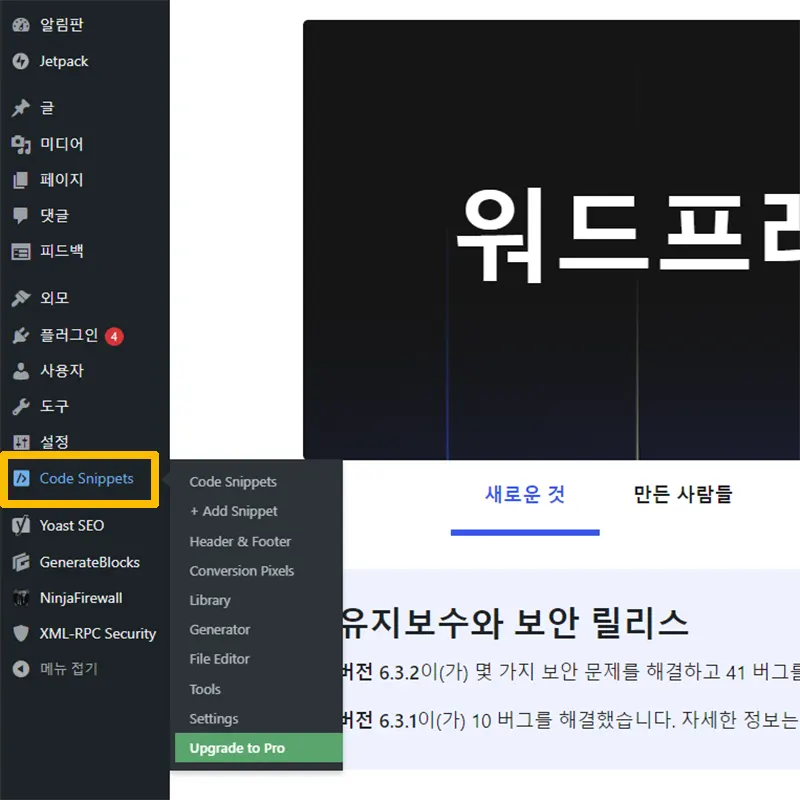
3. 설치되면 플러그인 활성화 시켜줍니다. 워드프레스 메뉴탭 하단 'Code Snippets' 설치된 것을 확인합니다.
구글 애드센스 신청 방법
구글 애드센스 사이트 접속합니다. 기존 승인된 계정에 워드프레스 블로그 사이트 추가하는 방법입니다.

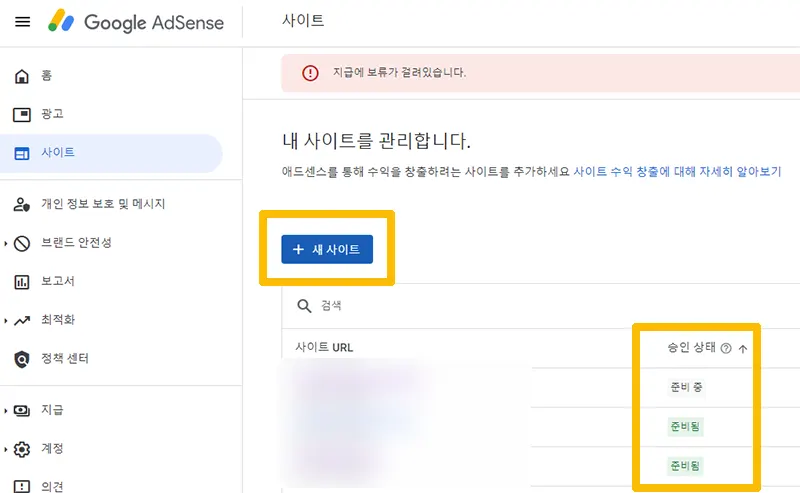
1. 애드센스 메뉴 사이트로 이동해, + 새 사이트 버튼 클릭합니다.
하단은 현재 애드센스 계정에 연동된 블로그 사이트입니다. 승인 상태에서 '준비됨'은 애드센스 승인된 블로그, '준비 중'은 애드센스 승인 심사 중인 블로그입니다.

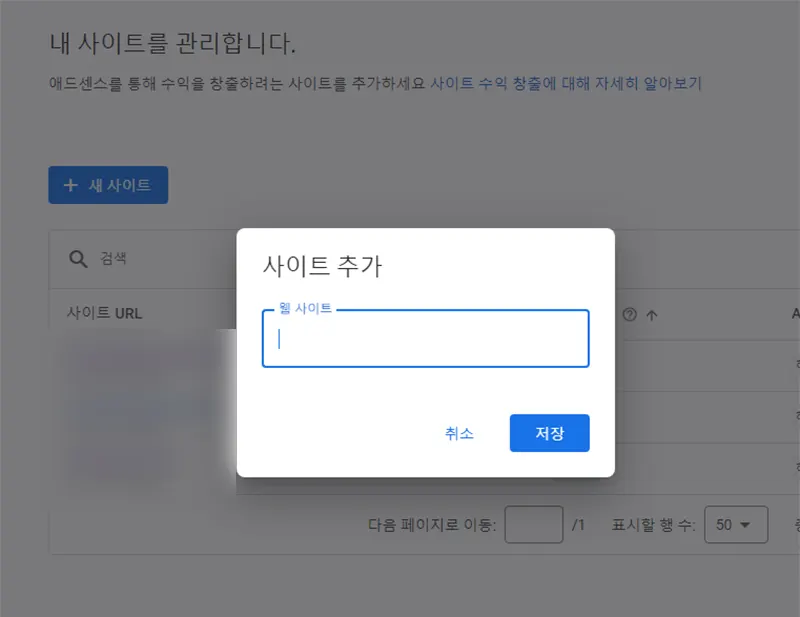
2. 사이트 추가 팝업창에 워드프레스 블로그 주소 입력하고 저장합니다.

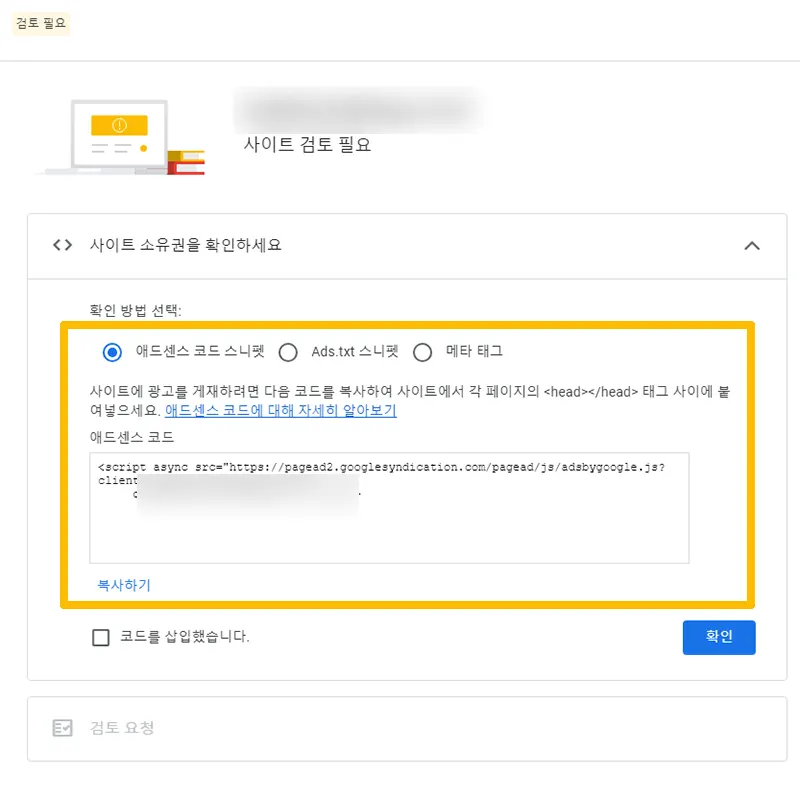
3. 워드프레스 블로그 사이트 소유권 확인을 위한, 애드센스 코드를 복사합니다.

4. 워드프레스 블로그 WPCode 플러그인 설치 기억하시죠? 워드프레스 메뉴 탭 'Code Snippets'으로 이동합니다.

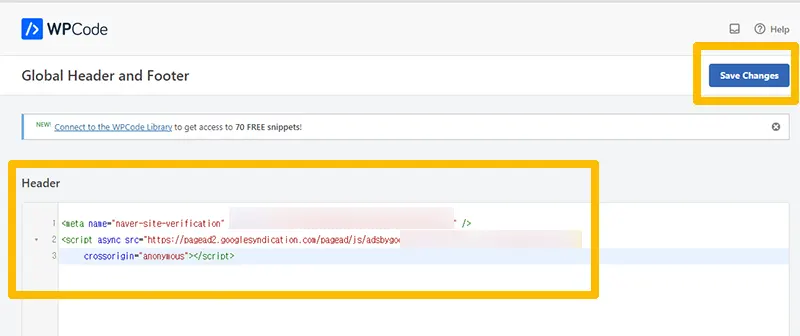
5. Header & Footer 클릭하고 Header에 방금 복사했던 애드센스 코드를 붙여 넣고 Save Changes 눌러줍니다.

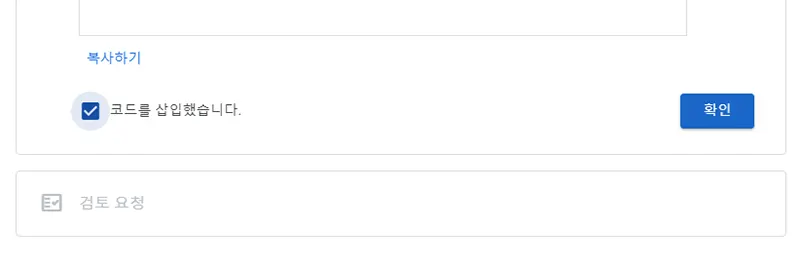
6. 다시 애드센스 사이트로 돌아가서 '코드를 삽입했습니다' 체크박스 클릭하고 확인 버튼 누릅니다.

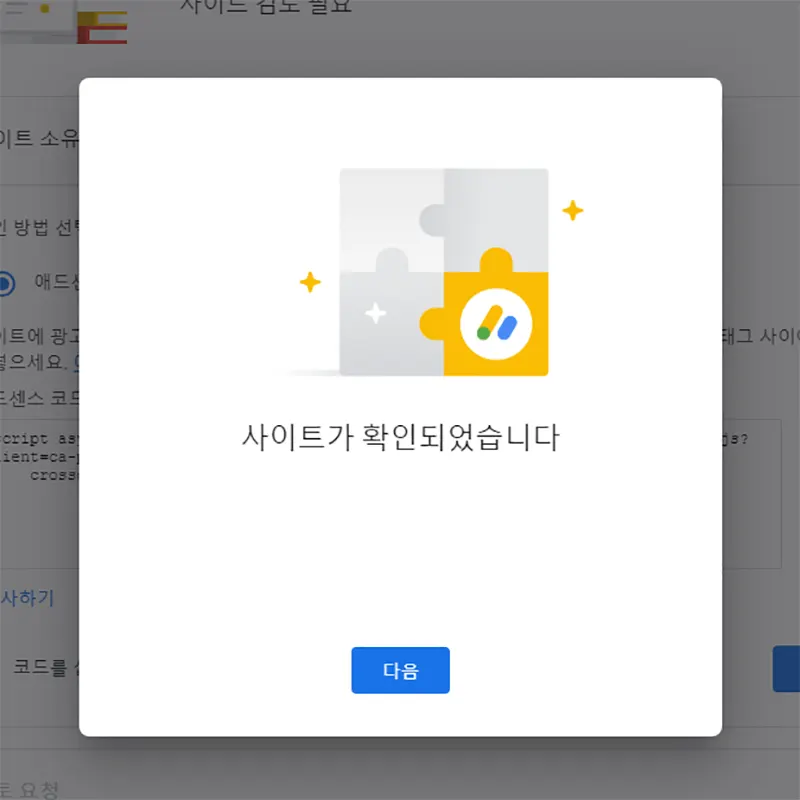
7. 사이트 확인 중에서 → 사이트 확인되었습니다 팝업창이 뜹니다. 사이트 소유권 확인 완료되었습니다.

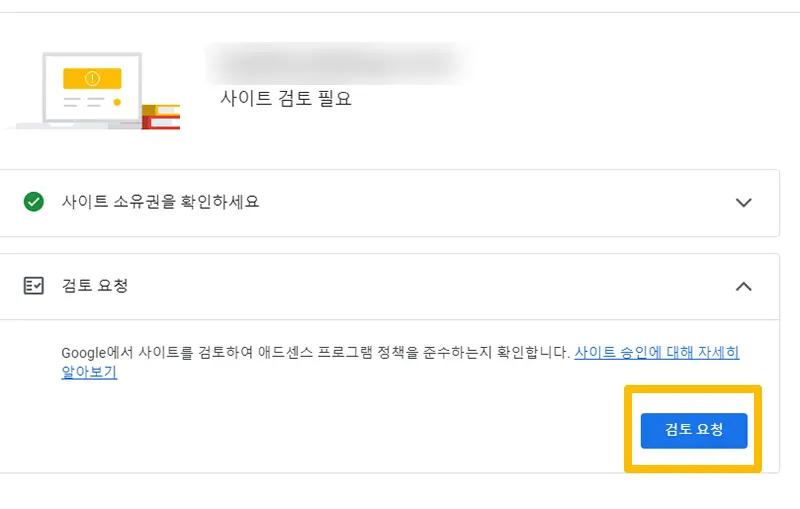
8. 구글 애드센스 검토 요청 클릭합니다. 이상으로 워드프레스 블로그 애드센스 승인 요청 완료되었습니다.
워드프레스 블로그 애드센스 신청

워드프레스 블로그 기존 승인받은 애드센스 계정에 사이트 추가하는 방법에 대해 소개드렸습니다.
과정이 번거로워 보이지만, 실제 화면 캡처와 텍스트를 따라하다보면 어렵지 않게 애드센스 승인 심사 요청할 수 있습니다.
이 포스팅을 보고 애드센스 심사받는 모든 분들이 빠른 시일 내로 승인 통과 메일 회신 오기를 바랍니다.
'돈이 되는 정보 > 애드센스 정보' 카테고리의 다른 글
| 애드센스 수익 지급 일정 이름 불일치 지급보류 해결 (5) | 2023.12.31 |
|---|---|
| 구글 애드센스 수입 지급받기 결제 수단 추가 방법 (3) | 2023.12.08 |
| 모바일 전면광고 설정 방법 게재 빈도 최적화 애드센스 (4) | 2023.10.25 |
| 애드센스 GDPR 설정 개인 정보 보호 메시지 게시 방법 (2) | 2023.10.17 |
| 티스토리 서식 애드센스 수동광고 설정 (33) | 2023.10.14 |



